Конверсия является одним из важнейших понятий интернет-маркетинга, определяющим эффективность рекламных инструментов. Рассчитывается конверсия как процентное отношение числа пользователей, которые выполнили некоторое действие, к общему количеству пользователей, посетивших сайт.
Конверсия считается за определенный период и сопоставляется с другими периодами. Повышение конверсии сайта — один из ключевых моментов в увеличении продаж интернет-магазина. Для этого можно использовать различные методы.
16 способов повысить конверсию в интернет-магазине
Клиент, зашедший на сайт интернет-магазина, должен легко найти нужный товар, узнать все интересующие его параметры товара (характеристики, цену) и легко оформить заказ.
Если ему потребуется много времени, чтобы разобраться с этими вопросами, он может отказаться от покупки и предпочесть сайт конкурирующий фирмы, работающий более понятно.
Для удобства пользования сайтом необходимо учесть 15 основных важных моментов.
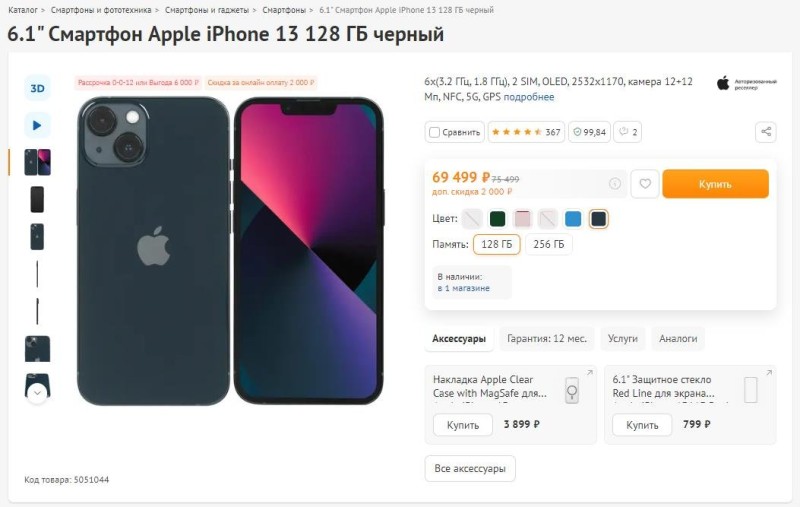
1. Карточка товара
Это главное, что будет изучать клиент. Карточка должна содержать:
- Полное название товара.
- Описание и потребительские характеристики товара. Лучше всего сделать две версии описания — краткую и полную. В последней необходимо привести максимум информации о продукте. Описание должно сосредоточиться на тех параметрах, которые не ясны по фото — вес, вкус, запах и т. п.
- Размеры (габариты) товара, их наличие, размерную сетку и т. п.
- Фото и желательно видео товара. Фотографии обязаны быть высокого качества, показывающие товар под разным углом. Их разрешение должно позволять применять увеличение, чтобы рассмотреть мелкие детали. Хорошо, если есть возможность рассмотреть со всех сторон 3D-модель продукта.
- Информацию о способах доставки, оплаты и возврата.
- Отзывы о товаре.
- Сведения о наличии или отсутствии товара (а также предложение подписаться на рассылку с сообщениями, когда товар вновь появиться в продаже).
- Сведения о количестве товара на складе (информация о том, что в продаже осталась одна-две единицы часто сильно стимулирует покупателя).
- Кнопку «Купить».
- Кнопку «Купить в один клик».
- Кнопку «Добавить в желаемое» или в «Добавить в список ожидания».
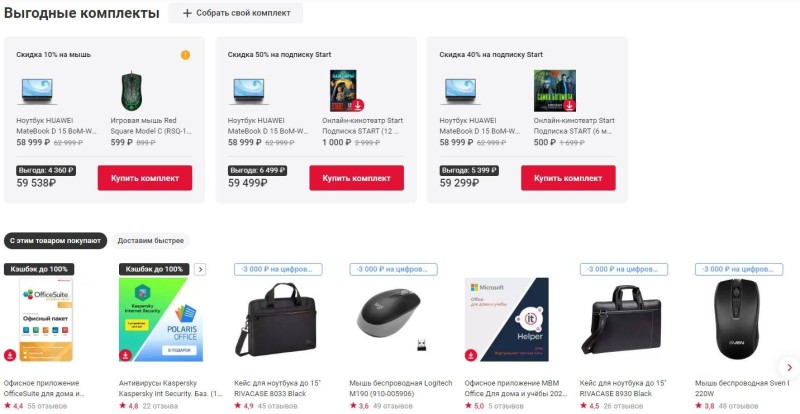
- Желательно разместить блоки со ссылками «С этим товаром покупают» или с предложением скидки при покупке комплекта (метод кросс-продаж — увеличение за счет сопутствующих товаров). Также можно предложить скидку при приобретении большего количества товара (метод допродаж).
Желательно, чтобы все элементы были расположены и удобно для пользователей, и несколько «стереотипно». Уже сложились определённые шаблоны оформления страниц онлайн-магазаинов, к которым привыкло большинство людей. Если сайт выполнен иначе, клиентам будет сложнее ориентироваться в нем, ведь они будут искать нужные элементы в привычных местах.

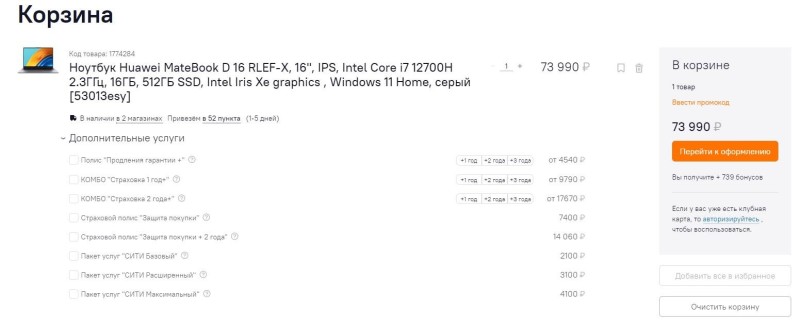
2. Корзина интернет-магазина
В корзине клиент обязан ориентироваться так же легко, как на странице товара. В корзине должны быть следующие элементы:
- Название и цена товара. Название должно представлять собой ссылку, по которой можно перейти на страницу товара.
- Уменьшенная фотография товара (с ней покупателю будет проще не запутаться в своих покупках).
- Возможность увеличить или уменьшить количество единиц одного товара.
- Кнопка для удаления товаров из корзины.
- Поле для ввода промокода (если таковые используются).
Можно добавить в корзину блок с предложением других товаров, которые могут заинтересовать данного клиента. Как показывает практика, это эффективный метод стимулирования дополнительных продаж.
Оптимально, если корзина будет оформлена в виде модального окна, а не отдельной страницы сайта. В этом случае покупателю будет легче вернуться в каталог и продолжить покупки.

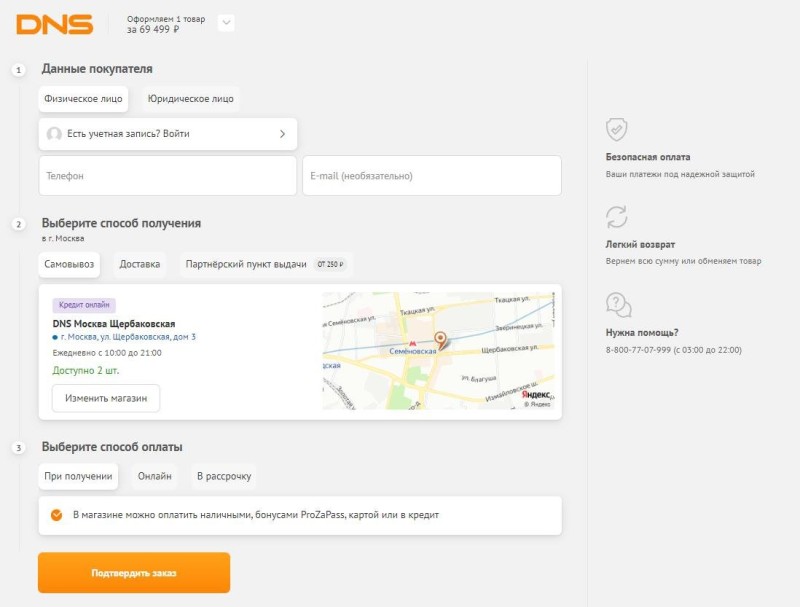
3. Страница оформления заказа
Эта страница должна содержать минимальное количество полей для заполнения при оформлении покупки. Требуйте только те данные, которые реально нужны для покупки: Ф. И. О., адрес, способ доставки (с выбором времени и даты), способ оплаты.
Даже если интернет-магазин имеет систему регистрации пользователей, для неавторизованных покупателей должна быть предусмотрена возможность покупки в один клик, с указанием лишь номера телефона. Кнопка «Купить в один клик» должна быть размещена в карточке товара и вызывать модальное окно для указания телефонного номера, на который должен позвонить менеджер магазина для уточнения всех данных.
Поскольку таким способом можно оформить заказ лишь на один товар, то более эффективным будет размещение оформление покупки в один клик уже после наполнения корзины. При этом номер телефона клиента должен зарегистрироваться в системе, чтобы в следующий раз покупатель мог зайти по нему в свой личный кабинет и заполнить информацию о себе.

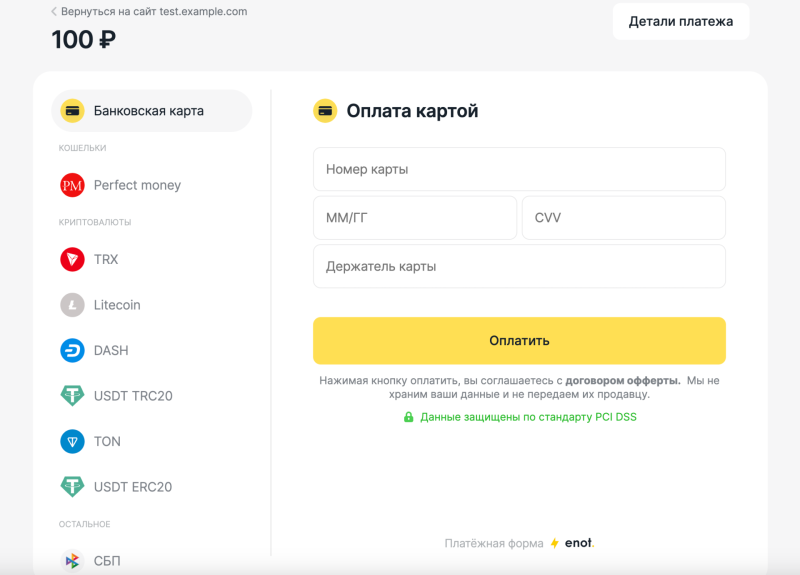
4. Страница оплаты заказа
Одна из главных страниц после которой завершает оформление заказа. Поэтому она должна быть без отвлекающих факторов, понятная и удобная в использовании. Чтобы человек на этом последнем шаге смог завершить оплату, а не уйти с сайта.
Мы, в нашем сервисе по приему платежей ENOT.io, проработали эту страницу, чтобы она приносила максимальную конверсию вашему магазину.

5. Страница регистрации в личном кабинете
Она должна быть оформлена по тому же принципу: запрашивайте минимум данных — имя, адрес электронной почты, пароль. Помните: длительный процесс заполнения полей раздражает клиента. Оптимально предусмотреть возможность регистрации через соцсети или только по номеру телефона.
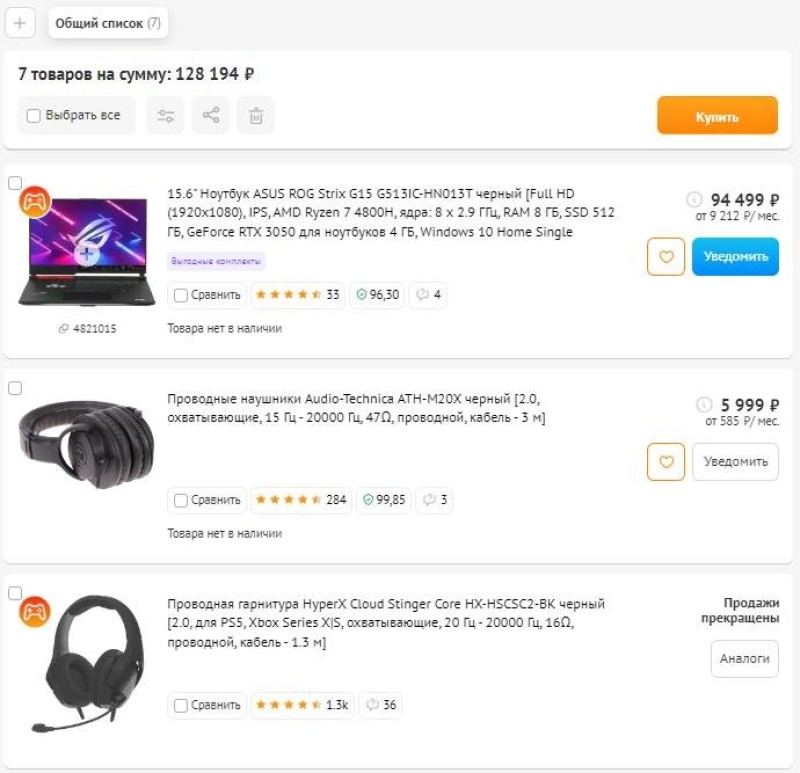
6. Список отложенных/желаемых/избранных товаров
Это обязательный элемент хорошего онлайн-магазина. В определённой степени он должен быть схож с корзиной и содержать:
- название товара и его цену (с возможностью перехода по названию на его страницу товара);
- уменьшенную фотографию товара;
- кнопку удаления товара из списка;
- информацию о наличии товара (или о количестве на складе, где его осталось 1–2 штуки).

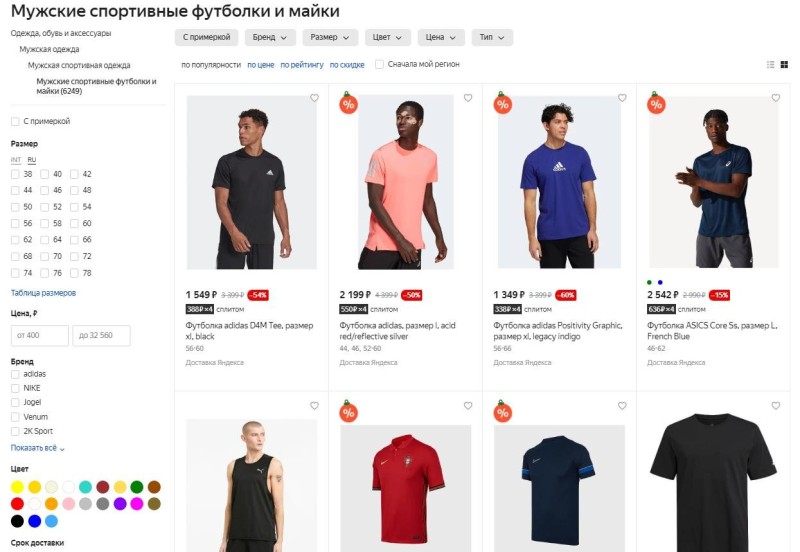
7. Каталог и фильтры
При построении этих элементов важно учитывать логику клиента, по которой он будет искать нужный ему продукт. Кроме того, каталог должен быть оформлен удобно и привычно для покупателей. Общие правила оформления каталога таковы:
- превью карточек товара размещаются справа, группы товаров и фильтры — слева;
- на превью карточки должно быть наименование товара, доступные размеры, цена, миниатюра фотографии, кнопка «Купить» или «Подробно»;
- над превью продукции следует расположить кнопки для фильтрации по цене и популярности.
Фильтры должны позволить пользователю сузить круг поисков путем указания желаемых параметров товара. Это особенно важно для интернет-магазинов одежды и обуви, где покупатели ищут вещи определенного размера и цвета.
Путем анализа объема запросов в поисковых системах можно определить, какие параметры важны для пользователей (часто ищут «дрель ударная аккумуляторная» — надо добавить «ударные» и «аккумуляторные» для категории «дрели».). Также можно посмотреть, какие фильтры используются на сайтах конкурентов.

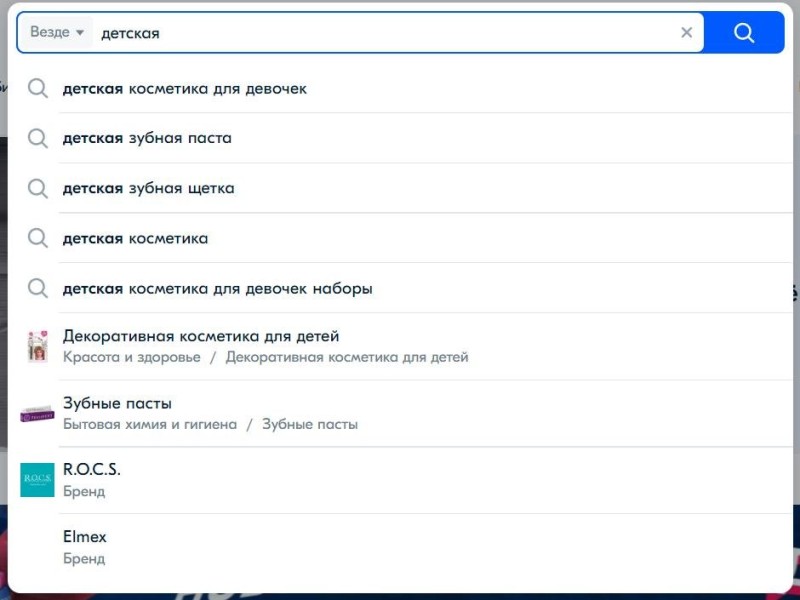
8. Поиск по товарам
В строке поиска товаров желательно предусмотреть выпадающие подсказки, когда при вводе пользователем слова выпадает список с соответствующими товарами (в идеале — не только с названиями, но и с фотографиями).
Если требующегося клиенту товара нет, необходимо предложить ему сопутствующие товары, которые могут вызвать у него интерес. Сама строка должна быть хорошо заметна пользователю. Следует предусмотреть поиск с учетом опечаток (с автокоррекцией), символов и аббревиатур.

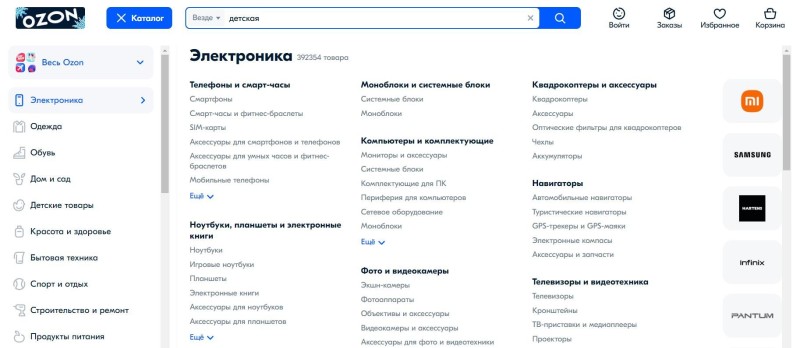
9. Меню и мегаменю
Меню (шапка сайта) не должно содержать лишней информации. Там должно быть самое необходимое:
- логотип;
- ссылка для перехода в каталог;
- ссылки на страницы со сведениями об оплаты и доставки;
- режим работы;
- контакты;
- вход в личный кабинет;
- кнопка для перехода в корзину и избранное.
Могут быть добавлены ссылки на блог и информация о компании.
Меню должно перемещаться за скроллом, чтобы постоянно быть в поле зрения покупателя.
Мегаменю — это раскрывающееся меню, в котором отражены сразу все категории и подкатегории товаров. Такое меню сильно облегчает поиск для покупателя. Его следует использовать в случае наличия в онлайн-магазине очень большого ассортимента продукции. Также в такой ситуации можно разместить каталог на отдельной странице.

При большом количестве продуктов, но малом числе категорий нужно тщательно продумать структуру выпадающего меню, чтобы разбивка по этим категориям была оптимальной. Например, в интернет-магазине очков весь товар можно разделить на категории «очки для зрения» и «солнцезащитные очки», а внутри каждую категорию поделить на очки для мужчин и женщин.
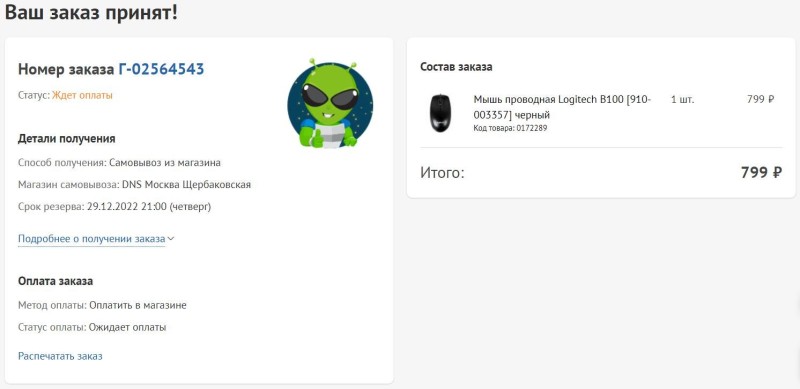
10. Страница благодарности
Здесь желательно, помимо привычного «спасибо за заказ», предоставить клиенту дополнительную информацию — номер заказа, сообщение, что детальные сведения и чек отправлены на его e-mail и что статус заказа можно увидеть в личном кабинете.

11. Скорость загрузки страниц
Пользователей сильно раздражает, если нужная им страница долго открывается. Поэтому необходимо позаботиться о быстрой загрузке страниц. Для определения скорости загрузки сайта и выяснения причин торможения можно использовать специальные сервисы, например Google Page Speed Insight.
Для ускорения работы веб-страниц надо установить мощный движок, а также провести техническую оптимизацию сайта.
12. Использование социальных доказательств
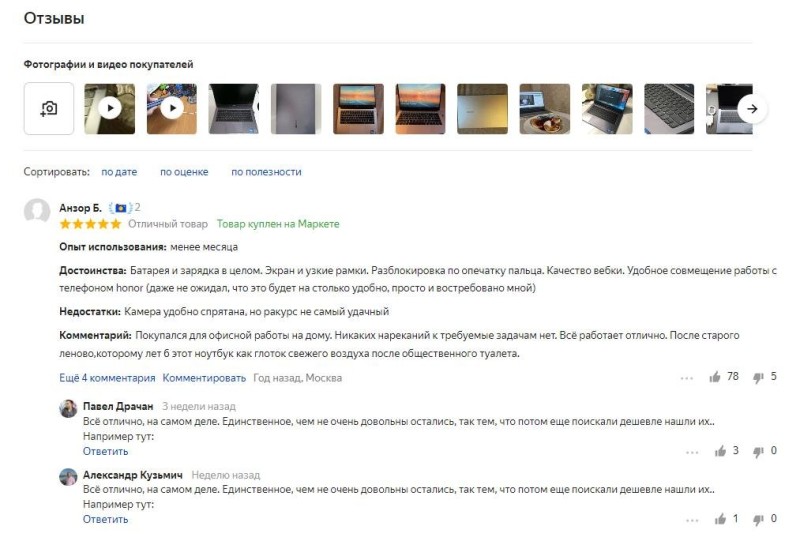
Социальные доказательства — это подтверждение качества товара от людей, ранее купивших его, а также свидетельство, что продукт пользуется спросом. В онлайн-магазине могут применяться следующие формы социальных доказательств:
- Отзывы потребителей (желательно с возможностью прикрепления фотографии и даже видео купленного товара). Как вариант — магазин может публиковать фотографии из соцсетей, которые клиенты выставляют с хештегом данного онлайн-магазинов. При этом нужно рассказать, как интернет-магазин собирает обратную связь, чтобы у покупателей не возникло подозрений в купленности отзывов. Следует предоставить возможность читателям проголосовать за отзыв, написать, был ли он полезен. Неплохо предусмотреть возможность для покупателей задавать друг другу вопросы и получать ответы. Блок отзывов лучше разместить в верхней части продуктовой страницы, где он заинтересует пользователей.
- Рейтинг товара (у покупателей должна быть возможность поставить оценку приобретенному продукту).
- Информация о том, сколько раз уже купили данный товар (увеличение этой цифры стимулирует других людей приобрести его).
Благодаря применению социальных доказательств пользователи сами создают контент сайта (публикуя в отзывах свои фотографии), ощущают свою сопричастность магазину и больше ему доверяют. Кроме того, желание блеснуть своей покупкой перед большой аудиторией стимулирует их на новые заказы.

13. Дизайн и текст сайта
Дизайн сайта, структура и оформление текста должны соответствовать ряду критериев:
- Структурированный текст — вся информация должна быть разбита на блоки для более простого восприятия.
- Сжатый и максимально информативный текст — клиент не должен тратить времени на чтение сложных лексических оборотов.
- Дизайн без излишеств — ничего не должно отвлекать клиента от торговых предложений и фотографий товаров. Вся дополнительная информация (сведения о компании, перечень ее наград, фотографии сотрудников и т. п.), если без нее нельзя обойтись, должна быть как можно более краткой. Лучше всего разместить ее в футере (блоке в нижней части страницы).
- Всплывающие окна хорошо повышают уровень продаж, но их не должно быть слишком много. Нужно сделать так, чтобы они не закрывали основные блоки, а информация в них соответствовала запросу пользователя (не надо показывать видеокарту по акции человеку, который ищет перфоратор), и обеспечить покупателю возможность закрыть окно. Всплывающие окна должны быть правильно настроены (на конкретные цели — лидогенерацию, получение отзывов, стимулирование покупок) и приносить пользу клиенту.
- Все тексты на сайте обязаны быть грамотными, без орфографических, лексических и иных ошибок. Это может показаться незначительным, но на самом деле сильно подрывает доверие к интернет-магазину. Для решения проблемы можно нанять корректора или редактора для вычитки текстов. Лучше всего, если он проведет контент-аудит и составит рекомендации по улучшению текстов.
- Наличие максимально полного списка контактов на каждой странице — юридический и фактический адрес, телефон, электронная почта, аккаунты в соцсетях, реквизиты для корпоративных клиентов. Это воспринимается покупателями как гарантия безопасности покупки — им будет куда обращаться в случае возникновения претензий.
14. Присутствие в социальных сетях
Это особенно важно, если интернет-магазин направлен на молодую аудиторию. На сайте должны присутствовать ссылки на соцсети, а в идеале — возможность делиться в них страницами сайта и карточками товаров.
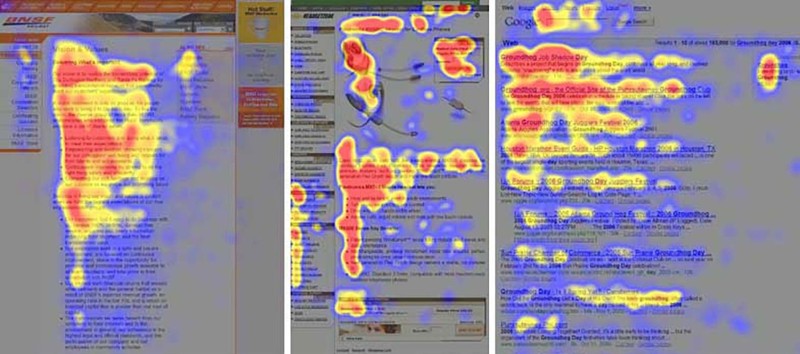
15. Правило F-образного шаблона
Множество проведенных ранее исследований показали, что пользователь просматривает страницу по схеме, напоминающей букву F: по горизонтали читает верх страницы и середину, по вертикали просматривает информацию по левому краю. Именно в этих областях необходимо размещать наиболее важную информацию.

16. Применение «крючков захвата»
«Крючки захвата» — это методы привлечения внимания клиента, задержания его на веб-странице и вывода на прямое взаимодействие с продавцом. Ниже приведены 5 основных «крючков», применяемых в онлайн-маркетинге.
16.1. Обратный звонок
Метод реализуется в виде всплывающего окна с предложением пользователю оставить свой номер телефона, чтобы менеджер магазина перезвонил ему. В этой же форме может быть предложение помочь в поиске нужного товара или в выборе размера.
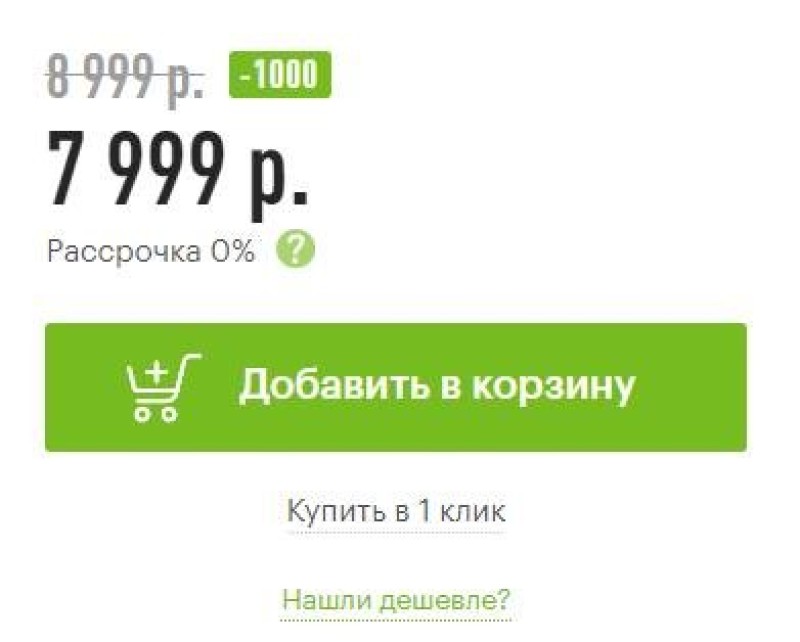
16.2. Нашли дешевле?
В сегменте простых продуктов, продающихся по схеме В2С, такое предложение хорошо работает. Покупатель понимает, что данный магазин предлагает самую низкую цену и, вероятнее всего, не будет сопоставлять ее с конкурентами.

16.3. Подписка на рассылку
Рассылка на электронную почту полезных статей, информации о скидках и акциях — очень эффективный способ онлайн-маркетинга, особенно в плане стимуляции повторных покупок. Чтобы подтолкнуть клиента подписаться на рассылку, можно предложить ему скидку на первый заказ — это очень хорошо работает.
16.4. Онлайн-консультации
Для покупателей должна быть предусмотрена возможность связаться с менеджером онлайн-магазина для решения любых возникающих вопросов. Особенно важно это для людей, впервые пришедших на сайт и еще не разобравшихся в его структуре.
16.5. Информация о поступлении
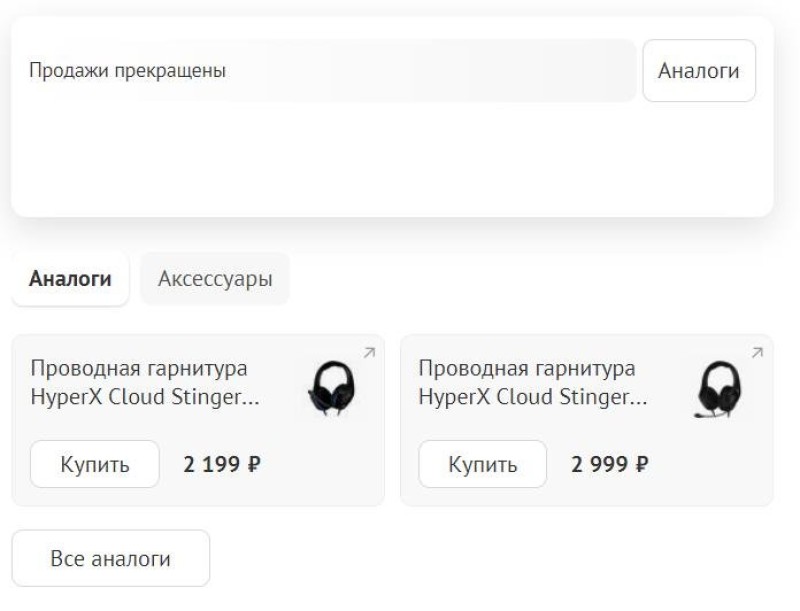
Если товара нет на складе, разумнее не убирать его из каталога, а оставить на месте с информацией, что он скоро появится. В карточке продукта должна быть кнопка подписки на уведомления. В этом случае покупатель получит возможность приобрести товар, как только он появится.
Или если товар больше не планируется продаваться в вашем магазине, то необходимо предложить аналоги.

18 способов повышение конверсии путем улучшения работы самого интернет-магазина
Помимо повышения удобства пользования сайтом, необходимо заниматься и другими аспектами работы интернет-магазина. Это продвижение в интернете, обеспечение доставки, поддержка пользователей и другие — ниже перечислены 18 пунктов, влияющих на уровень конверсии.
1. Работа с ключевыми запросами
Семантическое ядро для SEO и контекстной рекламы должно быть настроено таким образом, чтобы на сайт интернет-магазина приходили только максимально заинтересованные в его продукции пользователи.
Следует исключить попадание на сайт нецелевых пользователей (которые, например, ищут информацию о продукте, но не собираются его покупать), поскольку это снижает конверсию за счет роста общего числа зашедших на сайт людей и впустую расходует рекламный бюджет. Целевые запросы должны формулироваться с учетом этого, т. е. включать точное наименование товара и слово «купить».
2. Дополнительные точки входа на сайт
Ими могут быть:
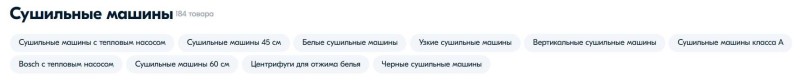
- Страницы фильтрации. В случае, когда в семантике есть много ключевых слов, связанных с параметрами фильтра (например, «сапоги зимние»), а в поиске встречаются оптимизированные под этот запрос страницы, то выгоднее создать статичную страницу фильтрации с уникальными тегами, мета-данными и URL-адресом с ЧПУ.
- Страницы тегирования. Они могут увеличить трафик из поиска, а также повысить удобство пользователей при работе в каталоге. Нужно определить самые популярные параметры товаров в категории и создать для них отдельные статичные страницы по аналогии со страницами фильтрации.

3. Адаптивная версия сайта под мобильные устройства
Все больше людей выходят в интернет с мобильных устройств. На них приходится уже половина трафика интернет-магазинов. Поэтому онлайн-магазин обязательно должен иметь адаптацию под мобильную версию. Как вариант, при создании сайта можно использовать CMS с готовыми шаблонами, которые адаптируются для работы на смартфонах и планшетах. Желательно, чтобы мобильная версия не имела отличий от десктопной.
4. Добавление интернет-магазина в прайс-агрегаторы
Топ поиска по высокочастотным запросам часто удерживают агрегаторы либо сайты крупных компаний. Поэтому в сфере таких запросов онлайн-магазин должен обязательно присутствовать на агрегаторах (параллельно можно подобрать для самого сайта менее частотные и конкурентные запросы).
5. Обеспечение эффективной поддержки
Для интернет-магазина, где покупатель не может лично осмотреть товар, это особенно важно.
5.1. Возможность связи по телефону
- Телефоны, указанные в контактах, должны иметь ссылки на чаты в мессенджерах для упрощения связи с пользователями из других регионов.
- При торговле по всей России лучше приобрести номер 8 800, который позволит клиентам из регионов звонить бесплатно.
- В мобильной версии сайта должна присутствовать кнопка, нажатие на которую автоматически набирает номер консультанта интернет-магазина.
5.2. Возможность связи через онлайн-чат
Онлайн-чат позволяет клиенту немедленно получать ответы на вопросы, не уходя со страницы товара. Поэтому после завершения диалога он с большой вероятностью совершит покупку. Некоторые чат-сервисы дают возможность сбора и анализа данных о пользователях, а также возможность объединения каналов связи, чтобы не запутаться в диалогах.
5.3. Наличие компетентных консультантов
Менеджеры онлайн-магазина должны максимально оперативно выйти на связь с покупателем и грамотно рассказать ему о характеристиках товара. Поэтому необходимо принимать на работу сотрудников с большим опытом и высокой компетенцией в данном сегменте продукции, а также со знанием делового этикета. Если же владелец магазина нанимает консультантов без опыта, он должен сам позаботиться об их обучении.
Менеджеры онлайн-магазина должны максимально оперативно выйти на связь с покупателем и грамотно рассказать ему о характеристиках товара. Поэтому необходимо принимать на работу сотрудников с большим опытом и высокой компетенцией в данном сегменте продукции, а также со знанием делового этикета. Если же владелец магазина нанимает консультантов без опыта, он должен сам позаботиться об их обучении.
6. Организация логистики
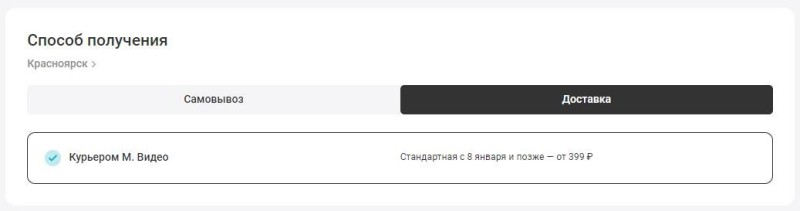
Пользователь всегда сравнивает цену, сроки и географию доставки. Поэтому надо стремиться предлагать бесплатную доставку. Рост продаж легко перекроет затраты на транспортировку проданных товаров. Если брать на себя расходы на доставку не получается, ее стоимость можно включить в цену товара.
Срок доставки должен быть максимально коротким. Лучший вариант — еще в момент выбора товара сообщить покупателю, когда он получит заказ. Особенно эффективно это работает, если есть возможность организовать доставку в день заказа.
Также следует позаботиться о возможности отправки товаров интернет-магазина в любой регион.

7. Удобство и безопасность оплаты
Оплата должна быть удобной, быстрой и безопасной. На сайте следует предусмотреть как можно больше способов оплаты — от наличных при получении до электронных денег. Одним из вариантов решения этой проблемы является применение CMS с возможностью интегрировать платежный шлюз.
Например у нас в сервисе по приему платежей ENOT.io есть шлюзы оплаты для всех популярных CMS. И выбор всевозможных способов оплаты, что улучшает конверсию при проведении платежа.
Значение безопасности платежа очевидно. Для того чтобы покупатель был уверен в этой сфере, на сайте должны присутствовать:
- логотипы популярных платёжных систем: VISA, Mastercard, PayPal;
- протокол https, обеспечивающий более высокий уровень защиты, чем http;
- публичная оферта, где детально и в доступной форме описан процесс взаимодействия продавца и покупателя;
- отдельный блок, в котором перечислены условия возврата — поскольку покупатели выбирают товар, не имея возможности увидеть его «вживую», они всегда хотят иметь опцию возврата, если покупка им не подойдет.
8. Безопасность посещения сайта
Помимо безопасности платежных операций, следует позаботиться о безопасности пользователя на сайте в целом. Для этого нужно:
- проверять периодически сайт на вирусы и в случае обнаружения устранить их;
- иметь двухфакторную авторизацию на сайте, чтобы аккаунты пользователей были защищены надежнее.
9. Повышение репутации в сети
Многие люди перед совершением первой покупки ищут отзывы об интернет-магазине. Поэтому надо отслеживать, чтобы на всех ресурсах в топе были положительные или нейтральные отзывы, а также проводить работу с негативными отзывами (отличать реальный негатив от фейкового, комментировать реальные отзывы, требовать удаления фейковых).
10. Наличие блога
Блог — эффективное средство продвижения онлайн-магазина. Но важно помнить — как в любом блоге, основным его содержимым должна быть не реклама продукции, а интересный и полезный людям контент. Блог магазина должен:
- давать пользователю советы по решению его проблемы;
- развлекать интересными или смешными статьями;
- сообщать о событиях и процессах, происходящих в компании, в том числе и внутри нее.
Рекламный контент (демонстрация продукции, советы по ее использованию) должен органически вписываться в содержимое блога и составлять лишь небольшую его часть.
11. Добавление кнопки call-to-action
Один из наиболее эффективных приемов интернет-маркетинга — кнопка «призыв к действию» (call-to-action). Цель владельца сайта — чтобы как можно больше посетителей ее нажали. Для этого надо придерживаться трех правил оформления этой кнопки:
- она обязана быть яркого цвета и контрастировать с окружающим фоном;
- вокруг нее нужно обеспечить достаточно свободного места, чтобы она притягивала взгляд;
- текст кнопки должен содержать понятный призыв.

12. Работа с брошенной корзиной
Подсчитано, что почти 70 % корзин в онлайн-магазинах остаются брошенными, поэтому работе с ними следует уделить большое внимание. Наиболее удобный способ — настройка рассылки писем покупателям об оставленных в корзине товарах. Или давать скидки на покупки внутри корзины. Чтобы посетители возвращались на сайт и завершали заказ товара.
13. Персонализация контента
Предложение должно быть нацелено на запросы каждого конкретного пользователя. На основе анализа поведения клиента на сайте, его истории покупок, просмотров каталога и поисковых запросов можно создать «портрет» если не каждого отдельного покупателя, то как минимум покупательского сегмента. Затем следует составить персональное предложение для каждого сегмента.
14. Применение digital-каналов для поиска и возврата пользователей
Эта работа включает в себя:
- Запуск таргетированной рекламы через соцсети.
- Настройку персонализированной рассылки сообщений на электронную почту для возврата клиента на сайт (ретаргетинговая реклама). В них важно правильно упомянуть триггеры, например просмотренные или оставленные в корзине товары.
- Настройку мобильных пуш-уведомлений, отправка которых зависит от поведения клиента на сайте.
15. Кастомизация
Возможность «настройки» продукта под запросы конкретного пользователя является сильным методом привлечения интереса к товару. Даже минимальная кастомизация — выбор цвета отдельного элемента товара или принта на нем — уже увеличит конверсию.
16. Наличие раздела для работы с корпоративными клиентами
Он пригодится даже небольшому онлайн-магазину. На сайт необходимо добавить страницу для ИП и юридических лиц, в штате сотрудников обязан присутствовать менеджер по работе с корпоративными клиентами, а общая стратегия магазина должна предусматривать специальные условия для оптовых покупателей.
17. Использование СРА-сетей
Взаимодействие с такими сетями заключается в том, что онлайн-магазин предлагает набор товаров, а участники сети привлекают трафик на его сайт за вознаграждение. Оплата обычно выдается за лид или целевое действие. Это позволяет привлекать заказы и осуществлять допродажи.
18. Использование CRM-системы
Это наиболее современный метод упорядочивания алгоритма работы с клиентами. CRM-система позволяет создать базу данных покупателей и анализировать ее, выявлять потребительские предпочтения, исследовать покупательскую активность, контролировать воронку продаж, вести учет продаж и динамики конверсии.
12 методов применяемых в офлайн-продажах для улучшения конверсии
Повышением конверсии занимаются и обычные магазины. Некоторые из их методов являются универсальными и подходят также для онлайн. В этом разделе приведены 12 таких методов.
1. Проведение акций и распродаж
Они наиболее эффективны накануне праздников, когда люди выбирают подарки родным и друзьям. Срок такой распродажи должен составлять всего несколько часов, при этом ее следует широко анонсировать на сайте. Во время самой распродажи пользователи должны видеть, сколько времени осталось до ее завершения и сколько человек уже приобрели товар со скидкой.
Наравне с такими «эпизодическим» акциями на сайте необходимо организовать постоянный раздел (хорошо заметный посетителям), в котором предлагаются товары со скидками. Скидки могут привлечь внимание даже тех людей, которые зашли за другими продуктами.
2. Создание ощущения срочности покупки
При этом надо помнить, что призыв «купить прямо сейчас» должен быть обоснован. Например, тем, что товар на складе кончается, потому что его быстро раскупают. Такое объяснение еще и создает товару репутацию востребованного продукта. При этом, как сказано выше, малый запас товара должен быть указан в его карточке.
3. Формирование программы лояльности
В ее рамках можно предлагать скидки на будущие покупки, промокоды, подарки к праздникам, приглашения на закрытые распродажи. Наиболее эффективный прием — создание накопительной системы бонусов.
4. Грамотная ценовая политика
Цена товара должна соответствовать его качеству и среднерыночным ценам на аналогичный продукт. При этом надо помнить, что покупателей могут отпугнуть не только высокие, но и низкие (относительно средних по рынку) цены — потребители могут заподозрить какой-либо подвох: некачественный ил контрафактный товар, а то и вовсе мошенничество. Если есть возможность продавать по низким ценам — необходимо дать покупателем обоснование этого: например, сообщить, что товар приобретается напрямую у изготовителя.

5. Правильное оформление информации о ценах
Небольшое снижение в меньшую сторону круглых цен (2990 вместо 3000), акцентирование начальной цены, чтобы подчеркнуть размер скидки.
6. Отслеживание ассортимента и размерных рядов
Нельзя допускать ситуации, когда раскуплены самые популярные товары, или когда не закуплены своевременно сезонные. И конечно, ассортимент должен быть как можно более разнообразным.
7. Продумывание закупок
Грамотная закупочная политика, анализ потребительского спроса, учет запросов покупателей, которых магазин не смог удовлетворить, ведут к успеху любого магазина.
8. Предложение кредита или рассрочки на дорогие товары
Как и обычные магазины, онлайн-магазин может предлагать товары в кредит. Многие банки имеют API, позволяющий интегрировать сервис по оформлению кредитов с сайтом виртуального магазина.

9. Сбор информации о клиентах
Например, путем краткого опроса при оформлении покупки, который пользователь может пройти по своему желанию. Также рекомендуется применять мониторинг социальных сетей, оформление виртуальных дисконтных карт с заполнением сведений о клиенте и т. п.
10. Анализ целевой аудитории
Как и в обычном магазине, в онлайн-магазине предложение должно быть направлено на конкретную аудиторию. В цифровой среде для этого необходимо правильно настроить таргетинг, использовать А/В тесты, следить за «Яндекс.Метрикой» или «Гугл Аналитикс». На основании полученных сведений нужно корректировать работу интернет-магазина.
Кросс-продажи — увеличение чека за счет сопутствующих товаров. В онлайн-формате решается наличием в карточке товара блока «С этим товаром покупают» или с предложением скидки при покупке комплекта. Метод допродаж — увеличение чека за счет продаж со скидкой большего количества товара, т. е. в карточке товара используется блок типа «купите два товара, третий в подарок», «выгодные комплекты».
11. Использование метода кросс-продаж и допродаж

12. Формирование уникального торгового предложения
Оно должно рассказать, чем интернет-магазин выделяется среди других и почему пользователю следует купить товар именно в нем. Это предложение следует разместить на главной странице сайта, чтобы оно было хорошо заметно.
Заключение
Чтобы онлайн продажи в интернет-магазине постоянно росли, необходимо постоянно работать над его конверсионными методами.
Использование вышеперечисленных методов гарантирует значительный рост конверсии любого интернет-магазина, что будет способствовать повышению его прибыли.